Technique G175:Providing a multi color selection tool on the page for foreground and background colors
About this Technique
This technique relates to 1.4.8: Visual Presentation (Sufficient).
This technique applies to any technology that allows users to store preferences for reuse on other pages.
Description
The objective of this technique is to include a control on a Web page or set of Web pages that allows users to specify preferred foreground and background colors for the content. This technique can be implemented using any technology that allows users to store preferences that can be used across pages. Using this technique, an author includes a color picker control on the site which allows users to select and save foreground and background color preferences for use on other pages in a site. Pages are designed to look for these preferences and adapt accordingly when saved settings are found.
Many users with cognitive disabilities have trouble with standard black text on a white background. Sometimes, they can read the text a lot better using different colors for the text and background and sometimes these color combinations are very specific and not what would be expected by someone else (for instance brown on blue).
Some of these users will have difficulty setting colors using the browser's color settings or the operating systems color settings. Providing a tool on the web page that provides a wide range of foreground and background colors will allow them to easily change the colors without digging into the browser settings.
Examples
Example 1
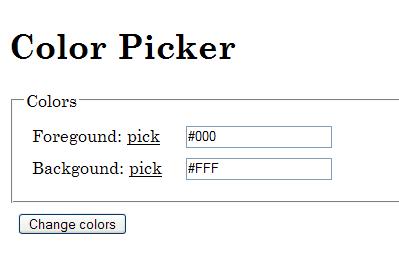
The user may type hex values into the text fields. The "pick" link will open a color selection tool for the adjoining field.

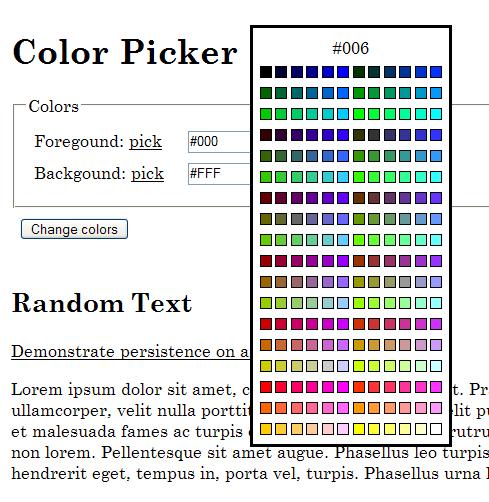
The color selection tool opened for selecting a color.

Here is a working example of this technique implemented using PHP, Javascript, CSS and HTML: Color Picker Example.
Tests
Procedure
- Check that there is a control on the page that is identified as a color selection tool.
- Check that the color selection tool provides a variety of colors choices for the text and background.
- Select new colors for the text and background using the tool.
- Check that the content is updated to use the selected color combinations.
Expected Results
- Checks #1 and #4 are true.