Technique F69:Failure of Success Criterion 1.4.4 when resizing visually rendered text up to 200 percent causes the text, image or controls to be clipped, truncated or obscured
About this Technique
This technique relates to 1.4.4: Resize Text (Failure).
This failure applies to HTML and CSS.
Description
The objective of this failure condition is to describe a problem that occurs when changing the size of text causes text to be clipped, truncated, or obscured, so that it is no longer available to the user. In general, this failure occurs when there is no way for a user agent's layout engine to honor all the layout hints in the HTML at the new font size. Some of the ways in which this can occur include:
- Setting the overflow property of the enclosing element to hidden
- Using absolutely positioned content
- Creating popups that aren't big enough for their content at the new font size
Note
The Working Group has discovered many misunderstandings about how to test this failure. We are planning to revise this failure in a future update. Until then, if the content passes the success criterion using any of the listed sufficient techniques, then it does not meet this failure.
Examples
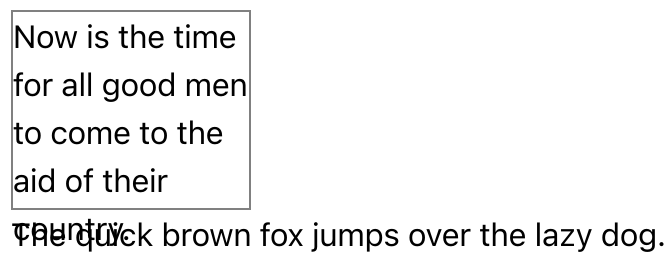
Example 1: Overflowing text
The font size is set in a scalable way, but the container is set to a fixed pixel size. A gray border shows the boundaries of the text container. When the text is resized, it spills out of its container, and obscures the next paragraph.
<div style="font-size:100%; width:120px; height:100px; border: thin solid gray;">
Now is the time for all good men to come to the aid of their country.
</div>
<p>The quick brown fox jumps over the lazy dog.</p>Illustration of example 1:

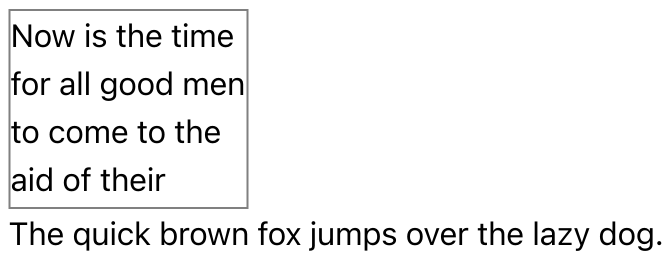
Example 2: Truncated text
This example is identical to the last one, except that the container is set to clip the text. The text is no longer bleeding into the next paragraph, but now it is truncated. This is also a failure.
<div style="font-size:100%; width:120px; height:100px; overflow: hidden;
border: thin solid gray;">
Now is the time for all good men to come to the aid of their country.
</div>
<p>The quick brown fox jumps over the lazy dog.</p>
Illustration of example 2:

Tests
Procedure
Note
The Working Group has discovered many misunderstandings about how to test this failure. We are planning to revise this failure in a future update. Until then, if the content passes the success criterion using any of the listed sufficient techniques, then it does not meet this failure.
- Increase the text size of the content by 200%.
- Check that no text is clipped, truncated, or obscured.
Expected Results
- If check #2 is false, then the failure condition applies and the content fails these Success Criteria.